Boosting In-App Communication: Enhancing Content Visibility and User Satisfaction
The Problem
QuickBooks Payroll is intended to be a valuable and leading tool for small business for enabling them to manage their workforce payroll.
We have observed that the product/service isn’t meeting customer expectations for value based on its price point and growing businesses which is causing lower NPS scores and customer feedback indicating dissatisfaction with value.
How might we improve QuickBooks Payroll so that our customers are more successful based on better awareness, discoverability, and findability of the solutions that address their value concerns?
Hypothesis 1
Impact of ‘Stay Current’ Navigation for bringing awareness to existing content that they value.
If we provide our customers with a “Stay current” item in the left nav page (i.e. promote compliance / product news at the ecosystem level).
Then they will visit “Stay current” page and discover new features, how to use QuickBooks, see relevant announcements, and get updates on fixes in the app.
Which we will measure by individual participants making successful completion of visiting Stay Current page.
Success metric will be participants clicking on the Stay Current left navigation menu item.
Hypothesis 2
Helping Users See QuickBooks’ Value through Stay Current Pages
If we provide our customers with a page dedicated to viewing content related to relevant announcements, latest features, learning how to use QuickBooks, visibility of fixes in the app, and feature requests forms.
Then they will have greater awareness of the value we are giving them with QuickBooks.
Which we will measure by asking them to rate the value of the types of content on the page on a scale of 1-5, and by asking them to list 1-5 things that help them determine if QuickBooks was giving them a good return for their business.
Success metric will be 2 or more categories deemed as likely to visit.
Research
-

Contextual Inquiry
I tested prototypes with customers and watched them try to stay up to date. I asked them to think out loud while they used it.
-

Content Interest Rating
I asked participants to score the likeliness of them visiting content regarding announcements, latest features, learning QuickBooks, suggesting a feature, and product fixes.
-

Qualitative Feedback Survey
I asked participants to mention 1-5 things that would let them know if QuickBooks is giving them a good return for their business.
Findings
-
No clicks or hovers: Participants did not click or hover over the left nav item for “Stay Current” where all content related to staying up to date can be accessed.
No mentions: Participants did not mention any part of the left nav item for “Stay Current” where all content related to staying up to date is accessed.
-
When participants were asked to rate the content they are most likely to visit, most chose “Latest Features” as their top pick.
-
Value for them was mostly centered around themes in doing the work for them, providing for what they need, and convenience.
-
For desired paths, some users hovered around the top area of the “Get things done” page. Some hovered over and mentioned the help button at the top, as well as the notification bell.
Design Considerations: Implementing Design Solutions
Desired paths
Provide content access to what they may look for to stay updated in the top portion of get things done page, the notification drawer, and help panel.
Why? During our qualitative testing some participants focused in these areas in trying to stay updated.
Leverage existing components for in product discovery
Add existing in-product discovery components to help users easily notice what they value, which is content around convenience, provisions, and automation.
Why? Because QuickBooks did not use our design system which has components that help users find valuable content. This saves resources for adding new navigation items and app pages.
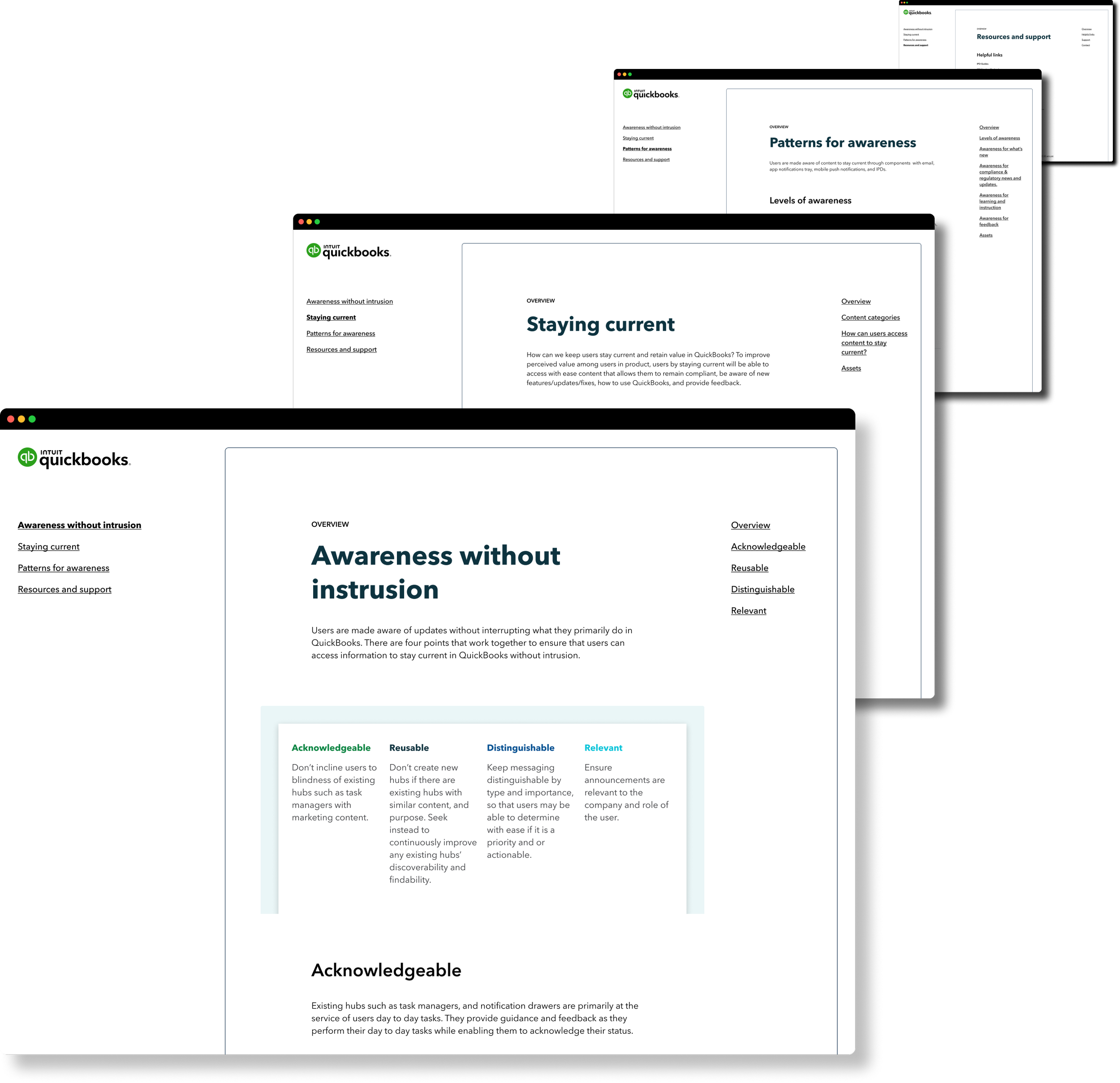
In-App Communications Playbook
Provide guidance to product teams for effective implementation of valuable communications to users.
Why? So that product teams can continue to provide content to users effectively with consistency and without dependencies from design teams.
The Solution:
In-App Content Discovery and Communication Playbook
Keep users updated by placing important info at the top of the “Get Things Done” page, in the notification drawer, and the help panel. Use current features to highlight content on convenience, provisions, and automation, avoiding the need for new navigation items. This guide helps product teams share updates effectively, and consistently across different teams.